SketchUp에서 문이나 창문에 움직이는 애니메이션 효과를 주는 방법에 대해서 알아보겠습니다.
Dynamic Components(동적구성요소)
스케치업에서 오브젝트에 애니메이션효과를 주는 것으로, 보통 회전, 이동, 숨기기 기능이 있으며, 상단에 도구바에서 선택할 수 있습니다.

만약 상단에 도구창에서 Dynamic Components 도구창이 보이지 않는다면?
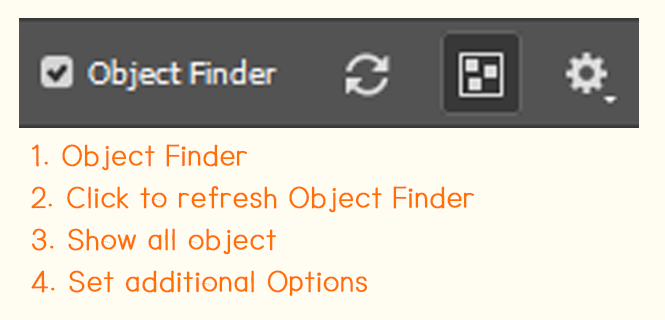
1. 상단 도구바에서 마우스 오른쪽 클릭을 합니다.
2. Dynamic Components를 눌러줍니다.

회전하기
스케치업에서 동적구성요소를 작업할 때 가장 많이 하는 것 중 하나가 회전입니다.
보통은 문에 회전기능을 많이 사용하게 됩니다. 이때 문에 회전 기능을 넣는 방법에 대해서 알아보겠습니다.
1. 기능을 넣을 개체를 선택합니다.
2. Dynamic Components 맨 오른쪽에 있는 초록색 아이콘을 클릭합니다.


3. Component Attributes 창이 뜨면 Add attribute를 클릭합니다.

4. Component Info에 RotZ기능을 선택합니다.
*개체의 축 방향에 따라 RotX, RotY, RotZ를 선택하시면 됩니다.

5. onClick 기능을 추가합니다.

6. onClick 옆에 빈 공간을 선택하고 위쪽에 있는 Functions를 누릅니다.
7. 회전 애니메이션을 넣을 거라서 ANIMATE를 선택합니다.


8. insert를 눌러서 onClick옆에 기능이 추가되도록 해줍니다.
9. attribute에는 RotZ(회전의 기준이 되는 축)을 넣고 state에는 각도를 넣어줍니다.


10. Dynamic Components를 적용하면 아래와 같이 적용이 된 개체 위로 손가락 아이콘을 올리면 활성화가 됩니다.



추가사항
회전 축을 확인하고 싶다면?
→ 동적구성요소가 적용되어 있는 개체를 눌러서 축을 확인합니다.
빨강색 : X축, 초록색 : Y축, 파랑색 : Z축

축을 변경하고 싶을 때
→ 왼쪽 도구바에 있는 Axes 아이콘을 눌러서 위치 방향을 변경할 수 있습니다.
*변경하면 설정한 값에 변화가 있어 변경한 축에 맞춰서 회전하는 축과 값을 조정해야합니다.


축이 변경되는 방향과 회전 값에 따라 속성 값이 변하게됩니다.



회전 값이 이상하게 들어갈 때
→ 동적구성요소 개체 외 상위 그룹이나 구성요소의 축이 동적 구성요소 축과 동일한 방향인지 확인해야합니다.


블로그 내 같이 보면 좋은 글
[3D Program/SketchUp] - [SketchUp] 스케치업 단축키 설정하기(+단축키 불러오기)
[SketchUp] 스케치업 단축키 설정하기(+단축키 불러오기)
프로그램을 사용하다 보면 좀 더 빠른 작업을 하기 위해 단축키를 설정합니다. 단축키를 설정하는 방법에서 다른 곳에서 사용할 때도 설정한 단축키를 내보내서 새로운 곳에서 작업할 때 기존
illuam.tistory.com
[3D Program/SketchUp] - [SketchUp] View 탭 알아보기 (+숨겨진 형상, 숨겨진 개체)
[SketchUp] View 탭 알아보기 (+숨겨진 형상, 숨겨진 개체)
작업화면에서 자주 설정을 변경하고 작업하기 편하도록 조절하는 SketchUp View 탭에 대해서 알아보겠습니다. View(보기) 탭 도구 모음(Toolbars) 상단에 자주 쓰는 도구를 설정하는 곳 체크 : 상단 도구
illuam.tistory.com
'3D Program > SketchUp' 카테고리의 다른 글
| [SketchUp]스케치업 동적구성요소(+Hidden) (2) | 2024.04.07 |
|---|---|
| [SketchUp]스케치업 백업 파일(.skb확장자) (0) | 2023.12.11 |
| [SketchUp] View 탭 알아보기 (+숨겨진 형상, 숨겨진 개체) (0) | 2022.12.11 |
| [SketchUp] 스케치업 단축키 설정하기(+단축키 불러오기) (0) | 2022.12.05 |
| [SketchUp] 텍스처 위치 변경, 크기 조절하기 (0) | 2022.12.04 |