[Illustrator]아이패드 기본 UI 알아보기1에 이어서 오른쪽에 있는 메뉴바에 대해서 알아보겠습니다.
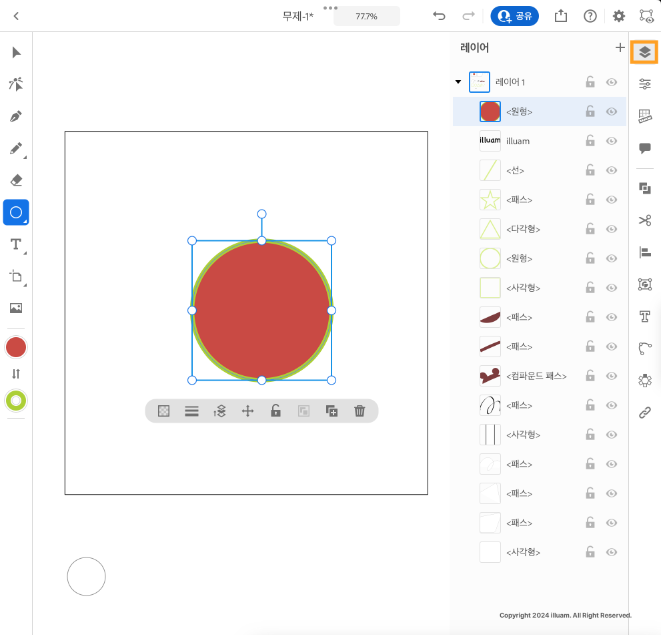
1. 레이어(Layer)
작업 중인 레이어를 관리하는 도구로, 레이어 추가, 삭제, 잠글 수 있습니다.

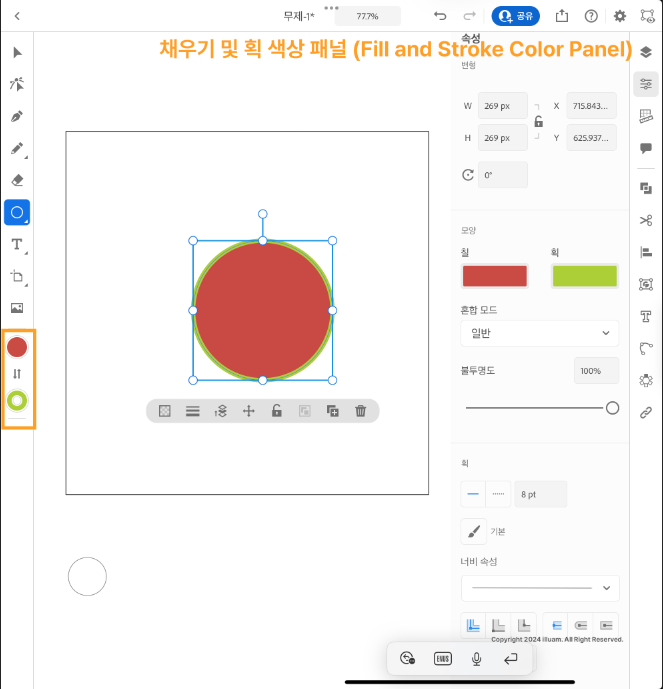
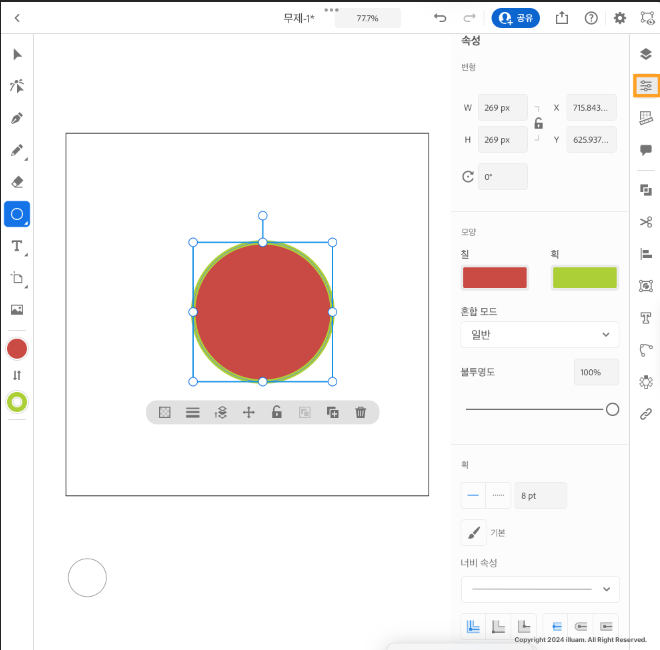
2. 속성(Properties)
선택된 오브젝트나 요소의 세부 속성(크기, 색상, 위치 등)을 조절할 수 있습니다.

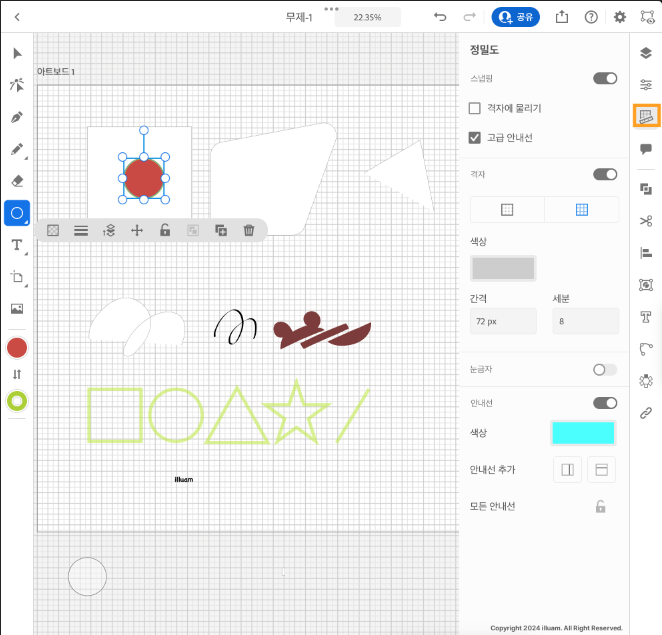
3. 정밀도(Precision Tools)
스냅, 눈금자 등, 정밀한 작업 시 사용하는 기능입니다.

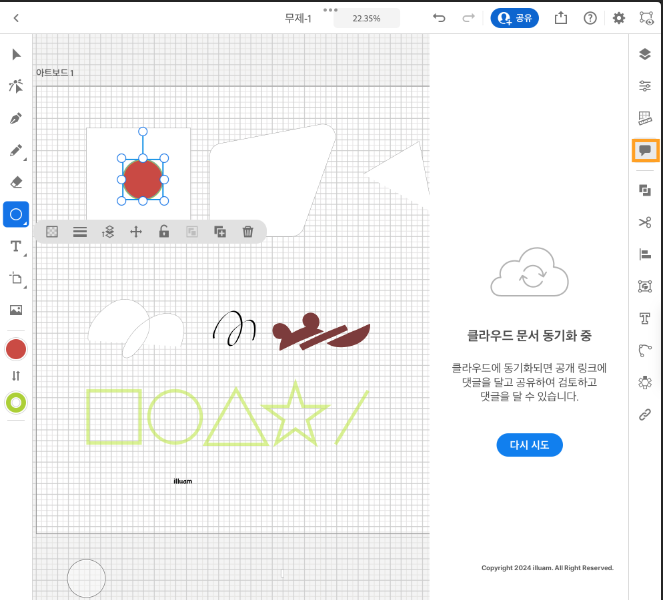
4. 클라우드 문서 동기화(Cloud Sync)
클라우드와 실시간으로 문서를 동기화하여 작업을 다른 기기에서도 이어서 할 수 있는 기능입니다.

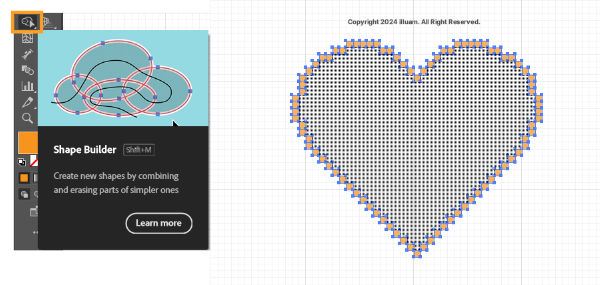
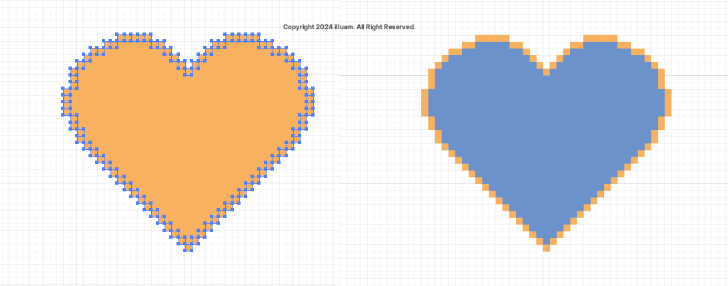
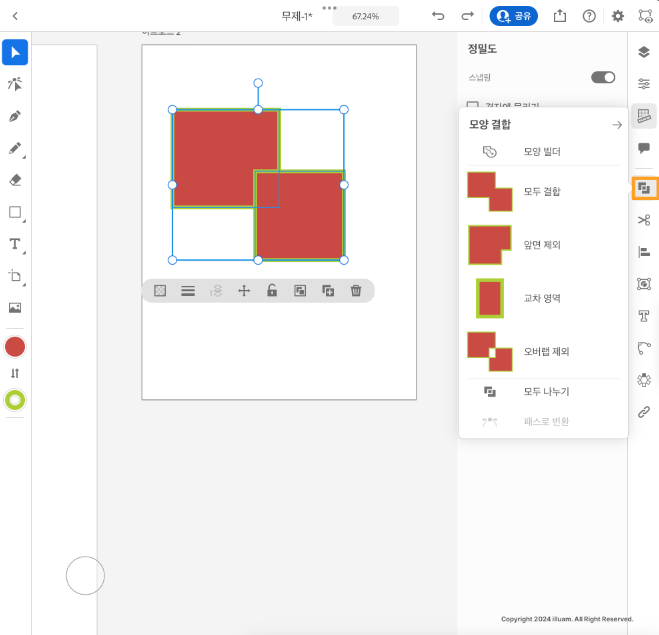
5. 모양 결합 (Shape Combine)
여러 도형을 결합하거나 나눠 새로운 모양을 만드는 기능으로, 패스파인더와 동일합니다.

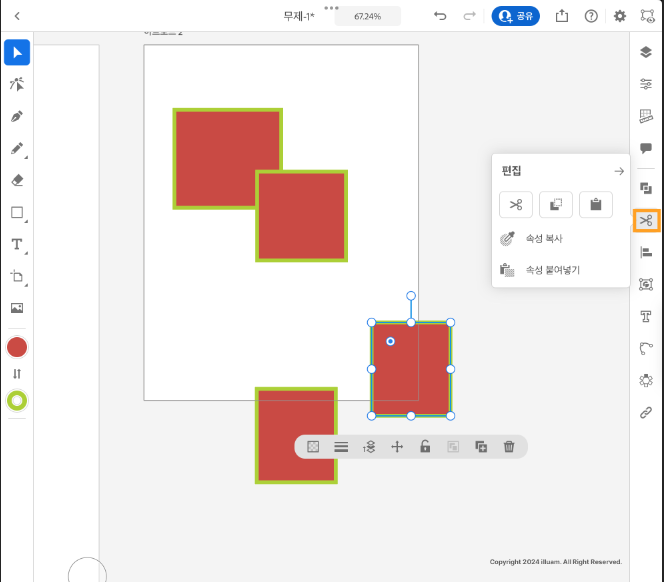
6. 편집 (Edit)
오브젝트 속성을 복사하거나 붙여 넣는 기능으로, 복사한 속성의 색상을 그대로 붙여 넣을 수 있습니다.

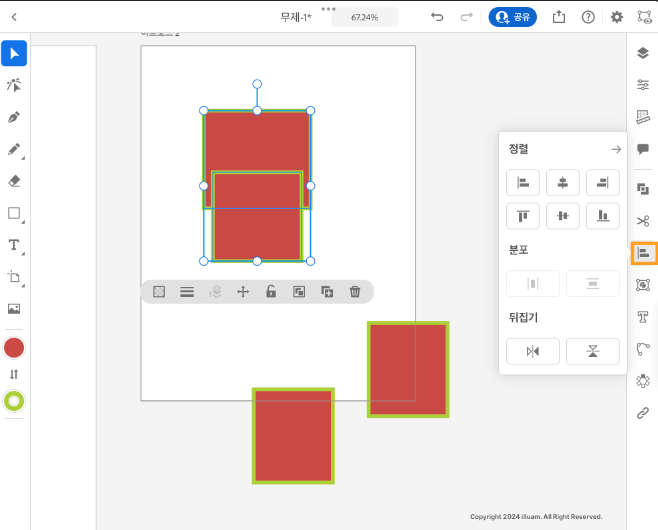
7. 정렬 (Align)
오브젝트를 수평 또는 수직으로 정렬하거나 일정한 간격으로 배열하는 기능입니다.

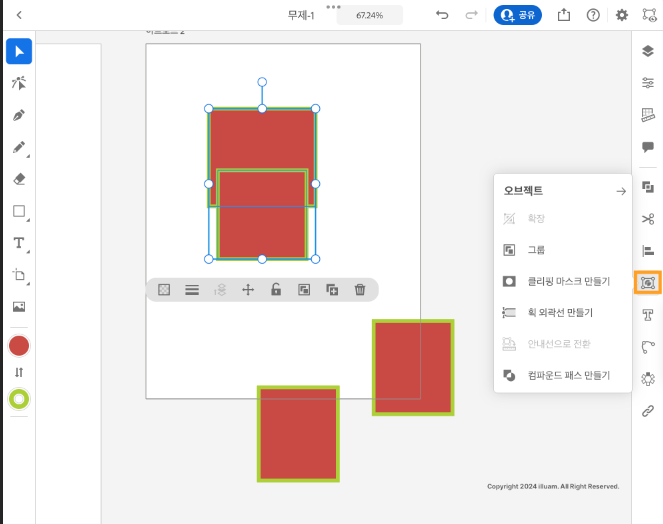
8. 오브젝트(Object)
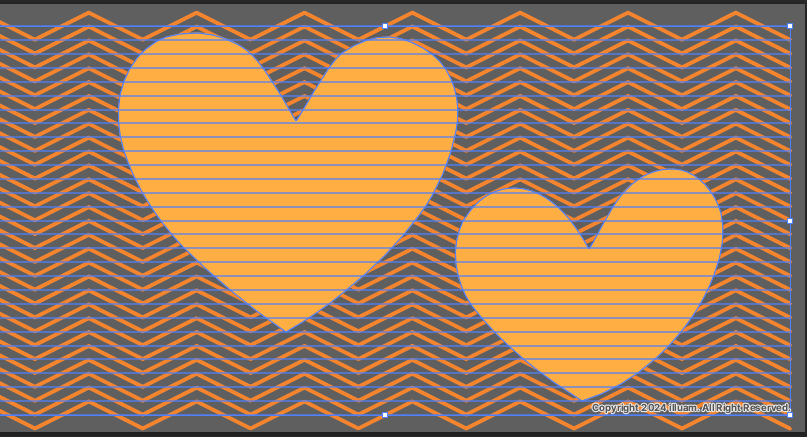
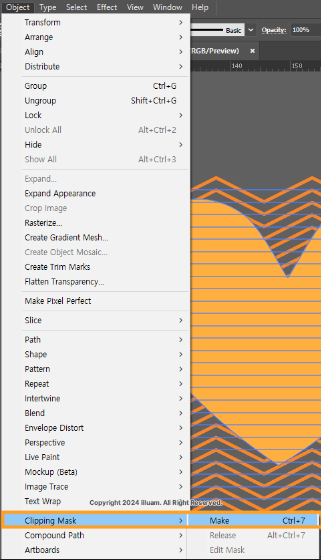
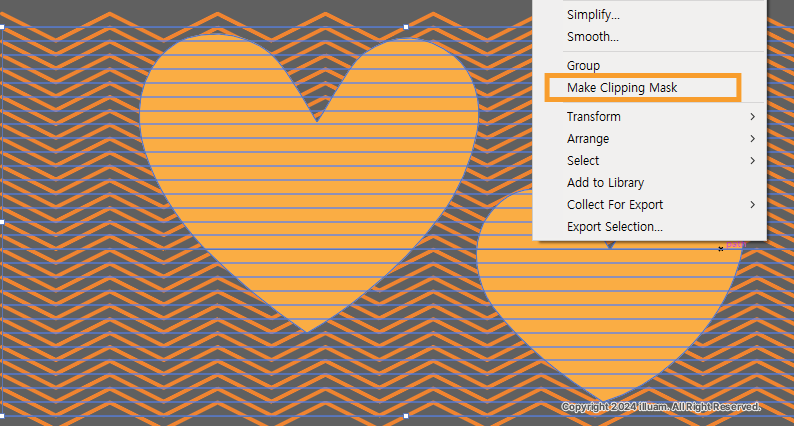
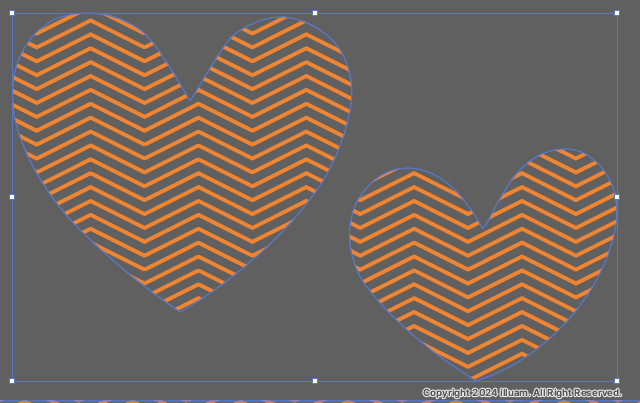
여러 오브젝트를 그룹화하거나 확장, 클리핑 마스크 만들기, 획 외곽선 만들기, 안내선으로 전환, 컴파운드 패스 만들기를 할 수 있습니다.

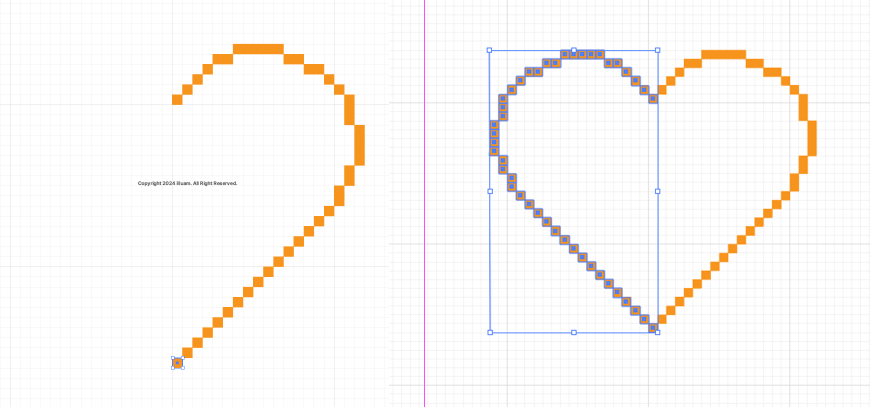
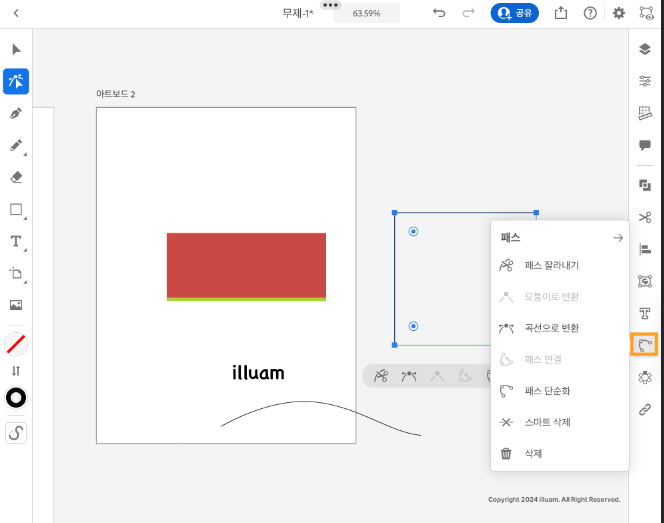
9. 패스(Path)
패스 관련 기능이 있는 곳으로, 패스 잘라내기, 모퉁이로 변환, 곡선으로 변환, 패스 연결, 패스 단순화 등 기능이 있습니다.

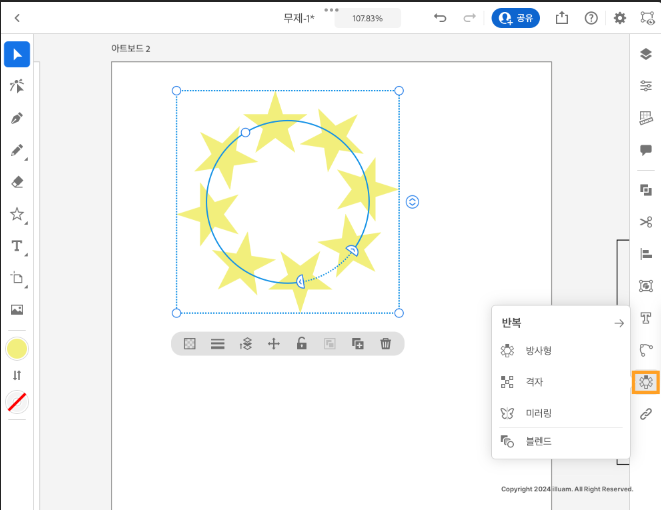
10. 반복(Repeat)
선택된 오브젝트를 반복적으로 배열하거나 복제할 수 있는 기능입니다.
* 파일이 무거운 경우 잘못누르면 프로그램이 멈출 수 있습니다.

이 블로그 내 같이 보면 좋은 글
[Illustrator] 개인 워크스페이스 만들기
패널은 상단에 있는 Window에서 필요한 패널을 체크해 줍니다. 개인 워크스페이스 만들기1. Window → Workspace → New Workspace2. 새로 만드는 워크 스페이스 이름을 지정합니다.3. Window → Workspace
illuam.tistory.com
[Illustrator]일러스트에서 픽셀아트 세팅하기
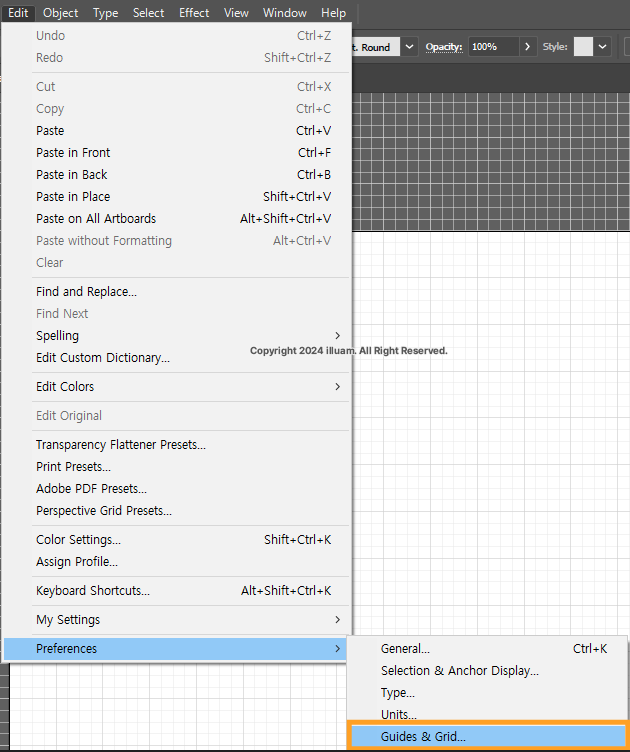
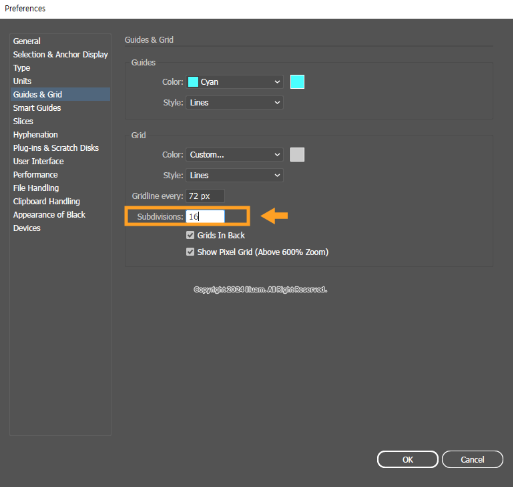
일러스트 그리드 세팅하기1. View → Show Grid 와 Snap to Grid(그리드에 스냅기능 켜기)를 체크합니다.*그리드 켜기 단축키(Ctrl + ') 2. Edit → Preference → Guides & Grid를 클릭합니다. 3. Subdivisions를
illuam.tistory.com
'2D Program > Illustrator' 카테고리의 다른 글
| [Illustrator] 클리핑마스크 안될 때 (1) | 2024.09.28 |
|---|---|
| [Illustrator]아이패드 기본 UI 알아보기 1 (0) | 2024.09.22 |
| [Illustrator]일러스트에서 픽셀아트 세팅하기 (5) | 2024.09.18 |
| [Illustrator] 자주 사용하는 기능(+단축키) (2) | 2024.09.03 |
| [Illustrator] 개인 워크스페이스 만들기 (2) | 2024.09.02 |