
요즘에 블로그나 웹상에서 영상 대신에 많이 업로드하는 GIF(움짤)
재생 버튼을 누르지 않아도 영상을 볼 수 있는 장점을 가진
GIF 파일 포맷을 포토샵을 이용해서 작업하는 방법에 대해 알아보겠습니다.
GIF란?
그래픽 인터페인지 포맷(Graphics Interchange Format, GIF)는 비트맵 그래픽 파일 포맷으로 특별한 플러그인 없이 여러 환경에서 쉽게 쓸 수 있으며 다중 프레임 애니메이션을 이용할 수 있습니다.
출처 : 위키백과
GIF 타임라인 만들기(Create a GIF file in Photoshop)
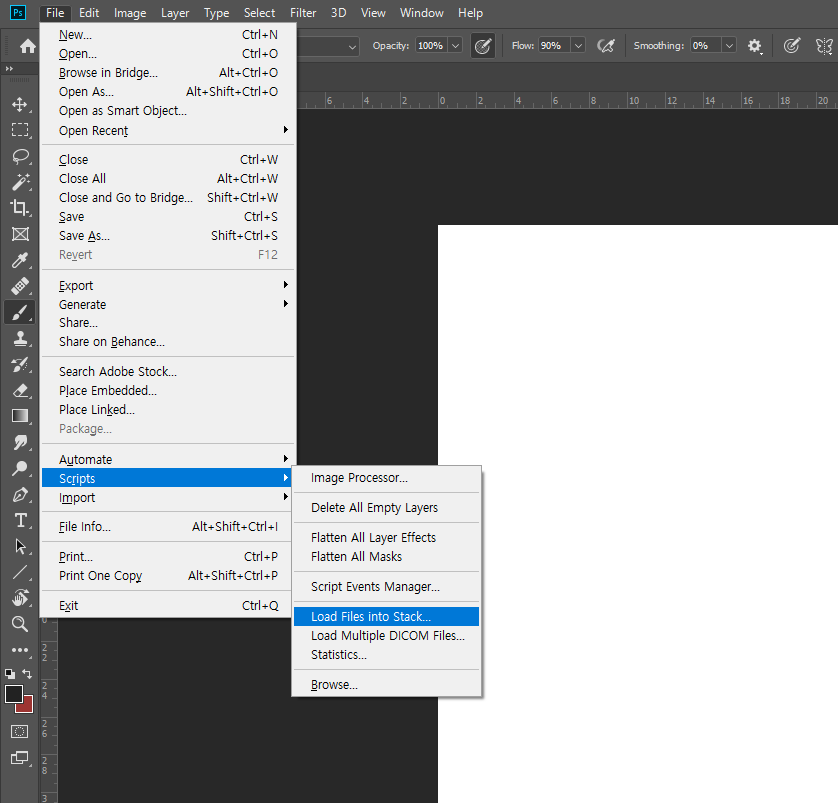
1. 상단에 파일에서 스크립트의 스택으로 파일 불러오기를 클릭합니다.
File -> Scripts- > Load Files into Stack

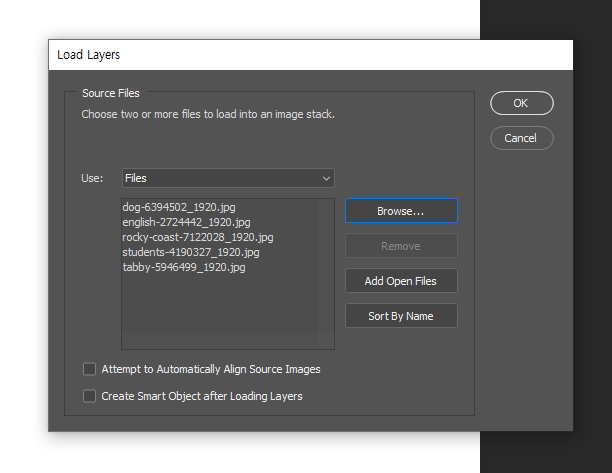
2. 찾아보기를 눌러 불러올 이미지를 선택합니다.
Browser -> Select images

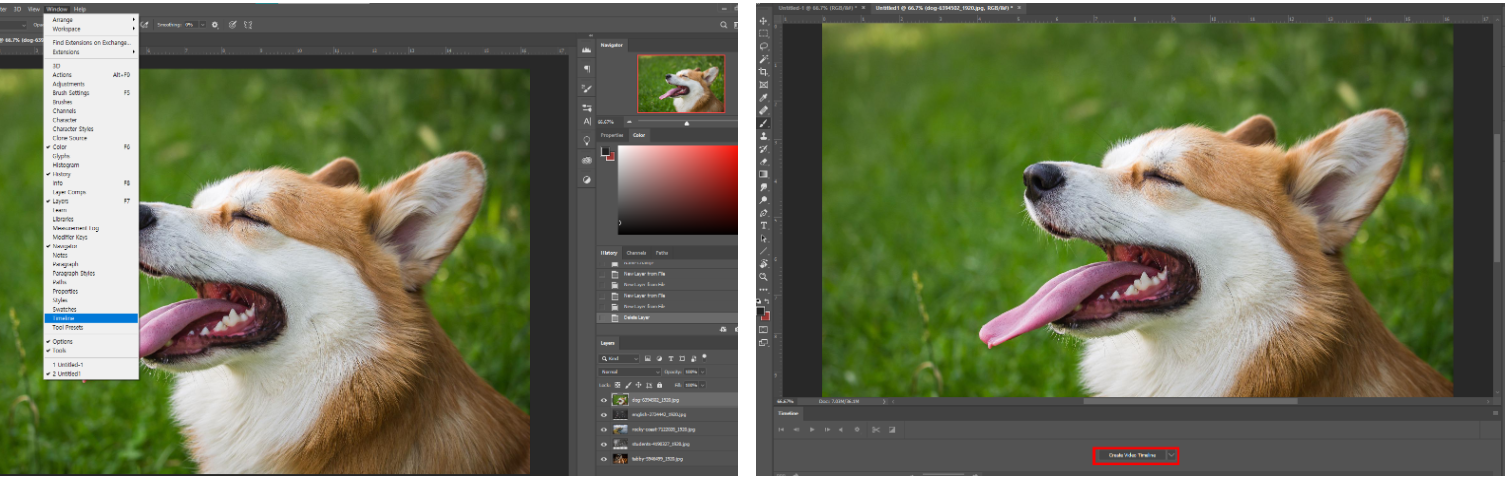
3. 상단에서 윈도우탭을 클릭하여 ' 타임라인'을 클릭합니다.
Window -> Timeline
4. 아래 하단에 생긴 타임라인 만들기 클릭합니다.
Create Video Timeline

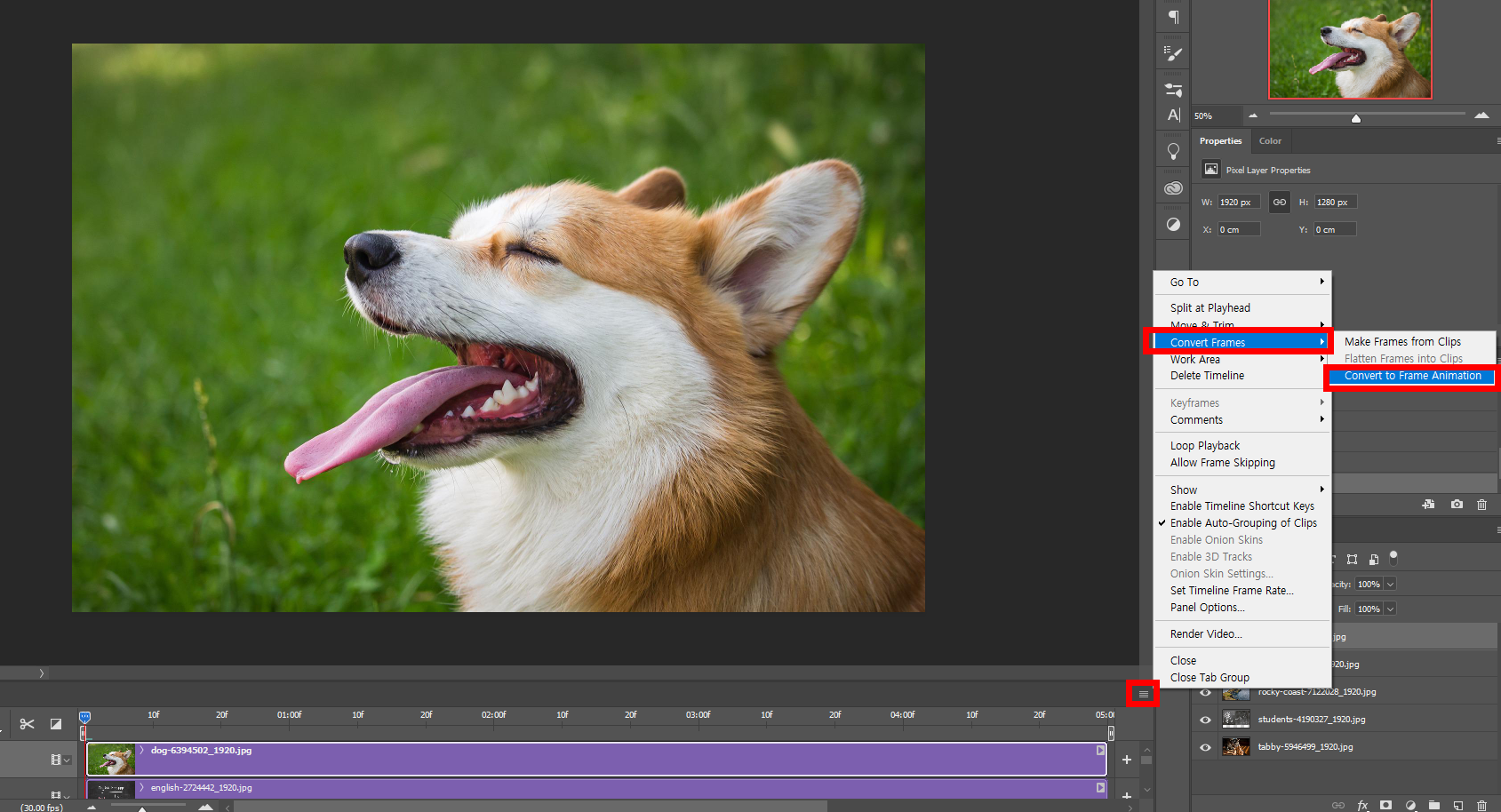
5. 타임라인 위쪽에 선 3개 UI를 클릭하여 프레임 변환에 있는 프레임 애니메이션으로 변환하기를 클릭합니다.
Convert Frames- > Convert to Frame Animation

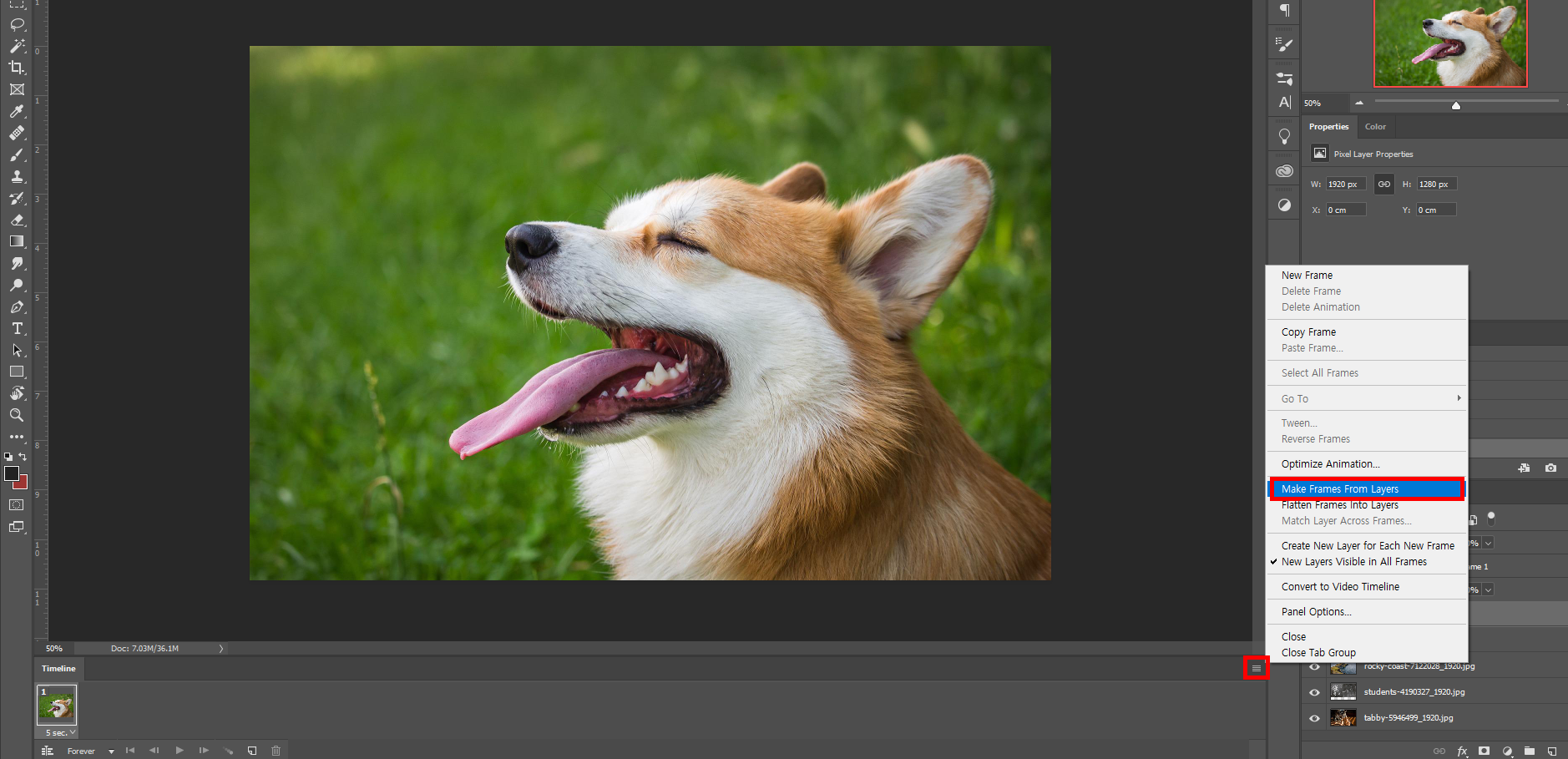
6. 선 3개 UI 클릭하여 레이어에서 프레임 만들기 선택합니다
Make Frames From Layers

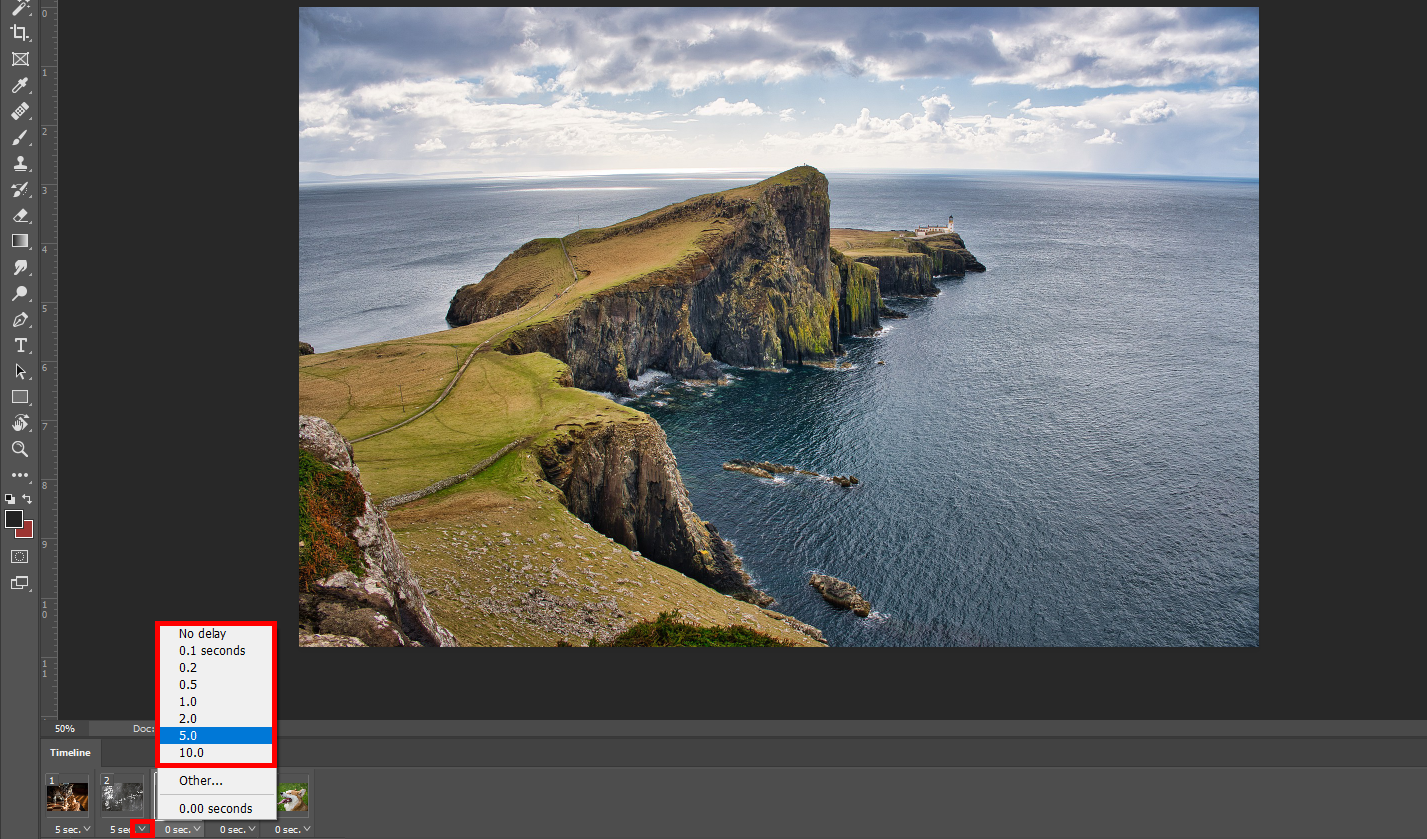
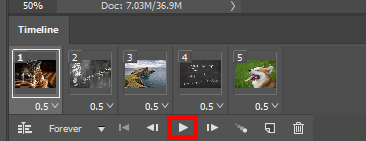
7. 아래와 같이 생긴 레이어에서 시간 변경합니다.

사진 아래쪽에 있는 재생 버튼을 눌러 속도를 확인 후 시간을 변경해주세요

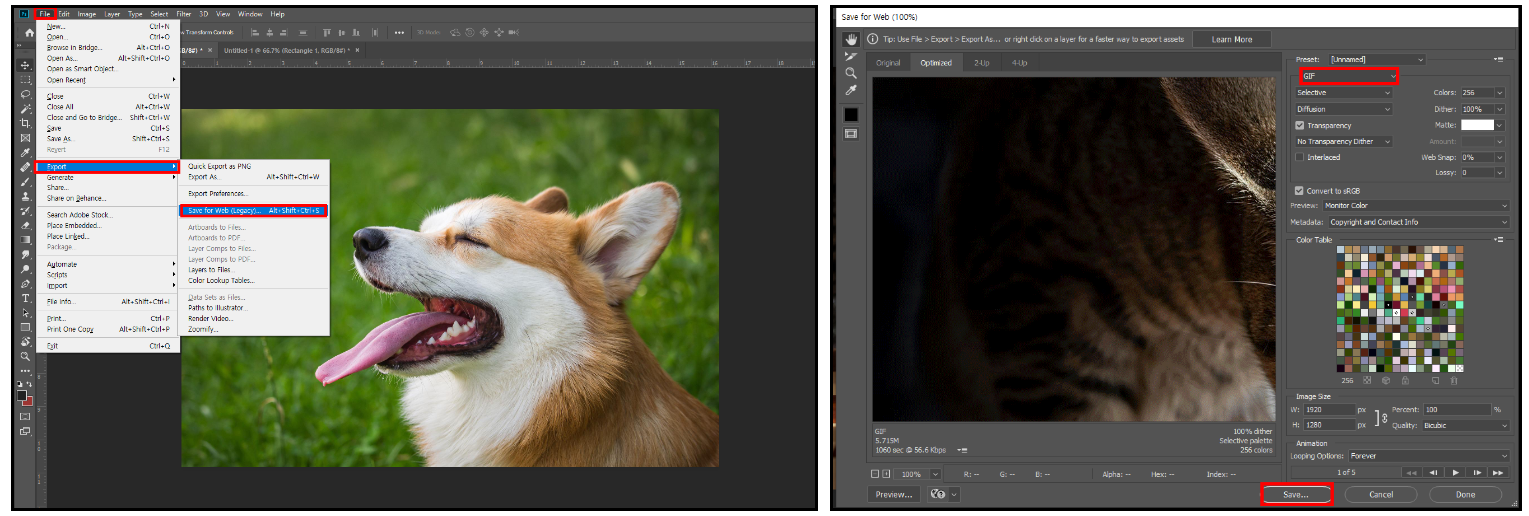
8. 상단에 있는 파일에서 내보내기의 '웹용으로 저장하기'를 클릭합니다.
File-> Export- > Save for Web
9. 파일 포맷을 GIF으로 설정 후 저장합니다.
File format -> GIF > Save

10. 완성

이미지 출처 : 픽사베이
블로그 내에 같이 보면 좋은 글
'2D Program > Photoshop' 카테고리의 다른 글
| [Photoshop]필압 인식이 안될 때 (0) | 2023.08.02 |
|---|---|
| [Photoshop]색상모드(RGB와 CMYK+비트맵) (0) | 2023.07.30 |
| [Photoshop]Generative Fill(Beta) (0) | 2023.07.22 |
| [Photoshop]포토샵 Smart object_이미지 해상도 유지하기 (0) | 2022.11.02 |
| [Photoshop] 포토샵_내용 인식 채우기&채우기 (0) | 2022.10.28 |