
파비콘이란?
인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘을 말합니다.
출처 : 위키백과
웹페이지에 아이콘으로 사용할 파비콘을 만들기 우선 이미지가 필요한데,
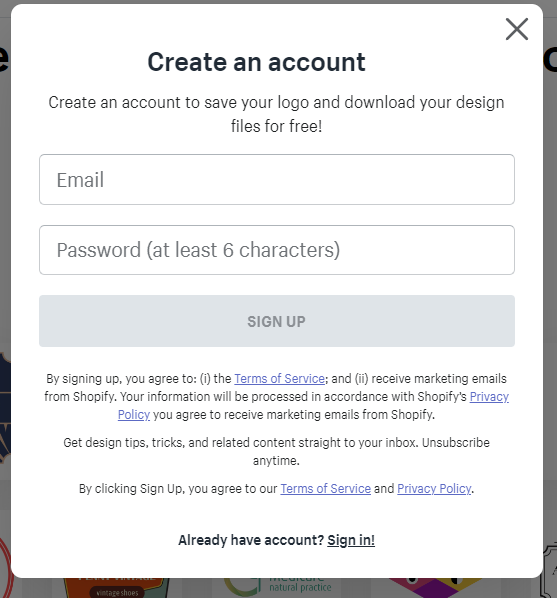
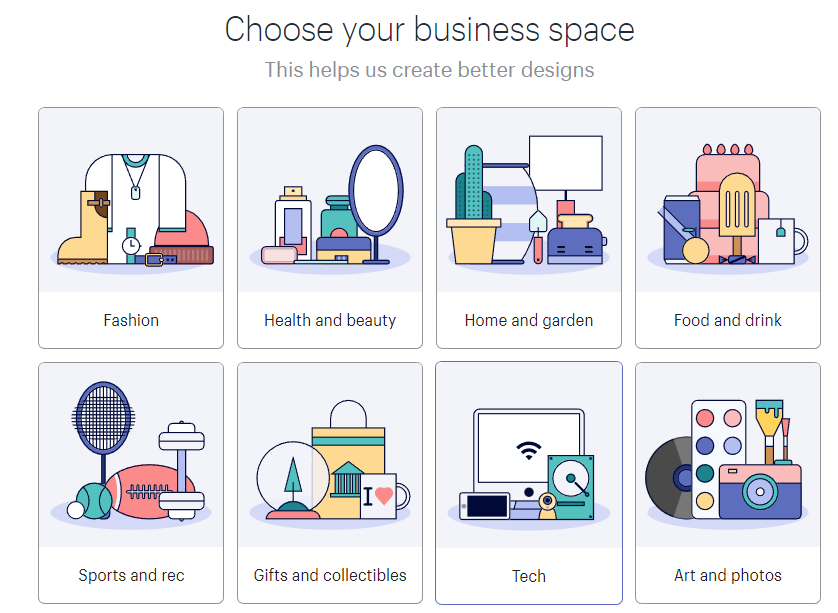
이때 로고를 만드는 hatchful 사이트 또는 미리 캔버스를 이용해서 간단하게 제작할 수 있습니다.
아래에 이전에 hatchful과 미리캔버스에서 작업하는 방법에 대한 내용입니다~ 참고해주세요!
[etc/Site] - [Site]로고 제작하기_hatchful
[etc/Site] - [미리캔버스] 썸네일 간단하게 작업하기
파비콘 만들기
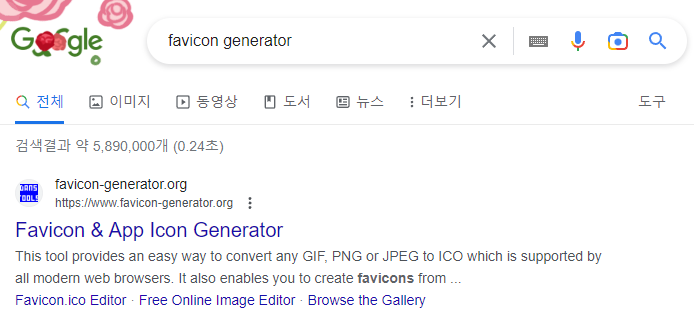
먼저, 인터넷 검색창에 Favicon generator를 검색하여 Favixon & App Icon Generator 사이트로 들어갑니다.

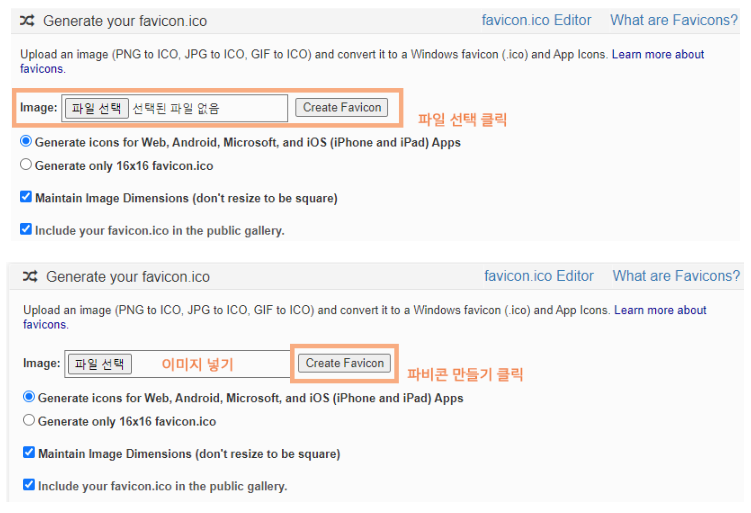
Generate your favicon.ico 중앙에 '파일 선택'을 클릭하여 웹사이트 아이콘으로 만들고 싶은 이미지를 넣어줍니다.
그리고 Create Favicon을 눌러주세요

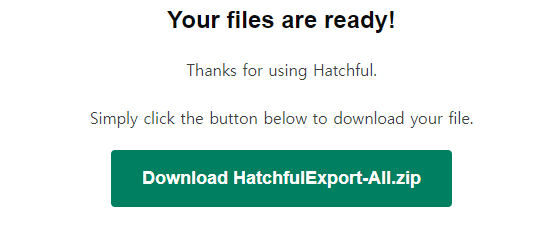
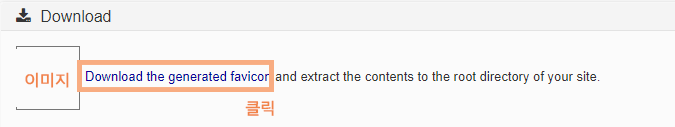
파비콘이 생성이 되면 이미지 옆에 'Download the generated favicor이 생깁니다.

다운로드가 완료되면 파비콘을 업로드 해주시면 됩니다!

'etc > Site' 카테고리의 다른 글
| 웹사이트 디자인에 유용한 무료 폰트 추천 구글폰트와 : 에스코어드림 (3) | 2024.10.30 |
|---|---|
| [site]웹사이트 번역_ papage (0) | 2023.11.15 |
| [Site]로고 제작하기_hatchful (0) | 2023.05.08 |
| [Chat GPT]인공지능 챗봇 사용해보기 (1) | 2023.04.14 |
| [사람인]취업Tool, 새로운 기능추가 (0) | 2023.04.08 |